
새로운 티스토리 블로그를 개설하였고, 한 가지 주제로 꾸준히 글을 발행한 다음 포스팅한 글의 수가 10개가 넘어가는 시점에서 구글 애드센스 승인 요청을 하였다. 승인 요청을 한 다음에도 꾸준히 포스팅은 진행하였다. 약 2주간의 시간이 흘렀고 포스팅한 글의 수가 16개가 되는 시점에 구글 애드센스 승인이 첫 시도만에 이루어졌다.
지금부터 구글 애드센스 승인 후 설정해야 하는 것들에 대해서 알아보고자 한다.
광고단위 만들기
(1) 구글 애드센스에 접속하여 [광고]-[광고 단위 기준] 클릭

4가지 유형의 광고가 있다.
- 디스플레이 광고
- 인피드 광고
- 콘텐츠 내 자동 삽입 광고
- 멀티플렉스 광고
이 중에서 디스플레이 광고와, 콘텐츠 내 자동 삽입 광고가 제일 많이 사용되고 있으므로 해당 광고들로 광고 단위를 만들어보고자 한다.
(2) [콘텐츠 내 자동 삽입 광고] 클릭하여 환경설정 후 [저장 및 코드생성] 클릭
너비를 조정하여 광고가 어떤 식으로 표시되는지 확인해 볼 수 있다. "콘텐츠 내 자동 삽입 광고"를 사용하는 이유는 사진 옆에 글자가 있고, 클릭 버튼이 별도로 있는 광고들이 클릭률이 높기 때문이다.

광고를 넣기 위해서는 광고 단위를 만들어야 한다. 광고 단위 이름을 지정해 주고 [저장 및 코드 생성] 버튼을 클릭하여 광고 단위를 생성해 준다.
◆ 광고 단위 이름
초반에는 광고 위치에 따라서 이름을 만드는 것이 효율적이다. 광고 위치에 따라서 광고 코드를 달리 넣어서 나중에 통계정보로 활용할 수 있도록 한다. 글이 어느 정도 쌓이면 주제별로 광고 단위를 만들어서 어느 키워드에서 클릭률이 높은지 체크해 볼 수도 있다.
예) 콘텐츠내_상단, 콘텐츠내_중간, 콘텐츠내_하단
예) 콘텐츠내_영화, 콘텐츠내_지원금
(3) [디스플레이 광고] 클릭하여 환경설정 후 [만들기] 클릭

◆ 광고 단위 이름
예시) 디스플레이_상단, 디스플레이_중간, 디스플레이_하단
◆ 광고 크기
반응형 선택
광고 코드 가져오기
(1) 만들어진 광고단위의 "<>"를 클릭하면 해당 코드를 확인할 수 있다.

(2) 광고 코드 복사

광고 코드를 확인하고, [코드 복사]를 한다. 매번 구글 애드센스에서 복사하는 것은 번거로움이 있으니 광고 단위 별 코드들을 메모장이나 구글킵에 저장하고, 포스팅할 때마다 복사하여 사용하면 된다.
자동광고에서 수동광고로 설정 변경
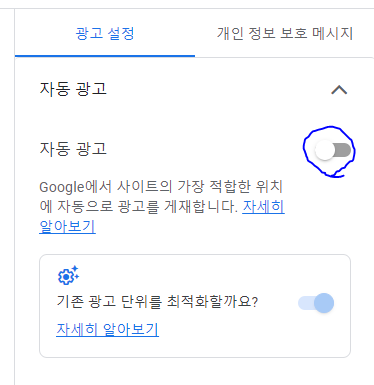
(1) 구글 애드센스 승인 후 자동광고로 설정이 되어 있다면 우측의 연필모양의 수정 버튼을 클릭

(2) 자동광고 활성화를 해제

티스토리 블로그에 구글 애드센스 연동
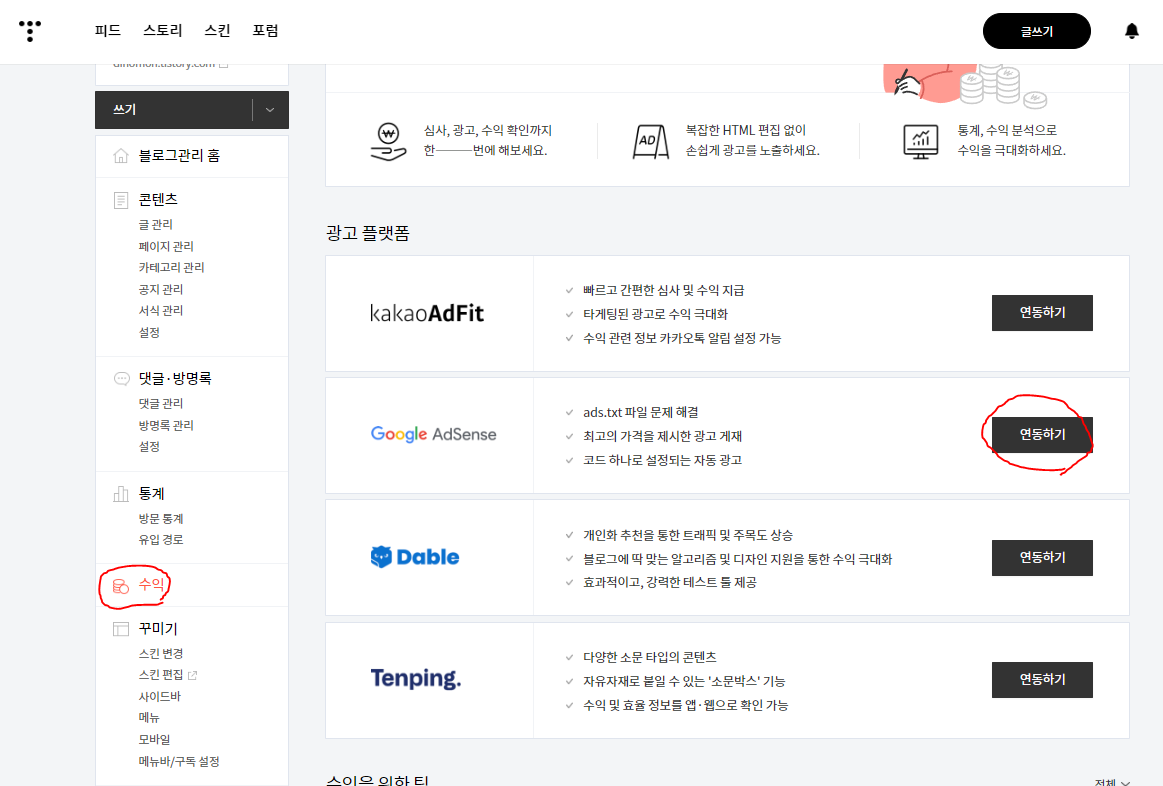
(1) 티스토리 관리자 메뉴에서 [수익]을 클릭하여 Google AdSense [연동하기]를 클릭한다.

(2) 구글 애드센스를 승인받은 구글 계정으로 로그인을 하여 티스토리에서 구글 계정에 대한 추가 액세스 요청을 모두 승인한다.


티스토리 글에 광고 게시하기
[디스플레이_상단] 광고코드 이용~
(1) 기존에 포스팅 한 글을 수정모드로 전환하여 광고가 들어갈 자리에 표식(ㅇㅇㅇ)을 해준 후 [HTML 모드]로 진입한다.

(2) HTML 모드에서 "ㅇㅇㅇ"으로 검색하여 해당 위치를 확인하고, 해당 위치에 광고코드를 넣어준다.

(3) 기본 모드로 돌아오면 아래와 같이 광고 표시가 된다.

(4) 그러고 나서 수정 발행을 하면 광고가 표시되는 것을 확인할 수 있다.

'티스토리블로그키우기' 카테고리의 다른 글
| 구글 애드센스 신청 방법 (광고 코드 등록, 승인 소요시간) (0) | 2022.12.13 |
|---|---|
| 티스토리 블로그 구글 서치 콘솔 등록 방법 (사이트맵 추가, URL 색인 생성 요청) (1) | 2022.12.08 |
| 티스토리 블로그 네이버 검색 등록 (네이버 서치 어드바이저 RSS, 사이트맵 제출) (0) | 2022.12.02 |
| 구글 애드센스 승인받는 방법 (ft. 애드고시, 템플릿 등록, 글자수 세기) (0) | 2022.11.15 |
| 티스토리 블로그 환경셋팅 방법 (콘텐츠, 스킨, 사이드바, 모바일웹, 주소, RSS 설정) (0) | 2022.11.14 |




댓글